Problem
A typical day in a program or project manager's life includes keeping a check on every project that the company is involved with, plan for future projects, delegate work, meeting with teams, make sure all the collaborations run smoothly, keep an eye on work dependencies etc. Keeping track of all these is hard, strenuous and results in very crowded and congested spreadsheets. A program manager approached us with this problem and wanted a web application that would solve for this. We ran this project through EDC to take it further.
EDC does the Discovery
At this stage we had a very generic understanding of the project. So, to discover the depth of the problem we conducted a quick and short PDW (Product Discovery Workshop). During the PDW, we met with the stakeholder, a young Program Manager and asked her open ended questions to dissect the problem and convert them into opportunities for us to intervene.
Our stakeholder is from a small to medium sized company and is the sole programme manager of her company. We documented all her pain points and now had to validate that these pain points were global and not just limited to her. We ran through our contacts, found every other project manager/program manager we know and after speaking to them about these pain points we realized that there seemed to be a genuine overlap of these issues.

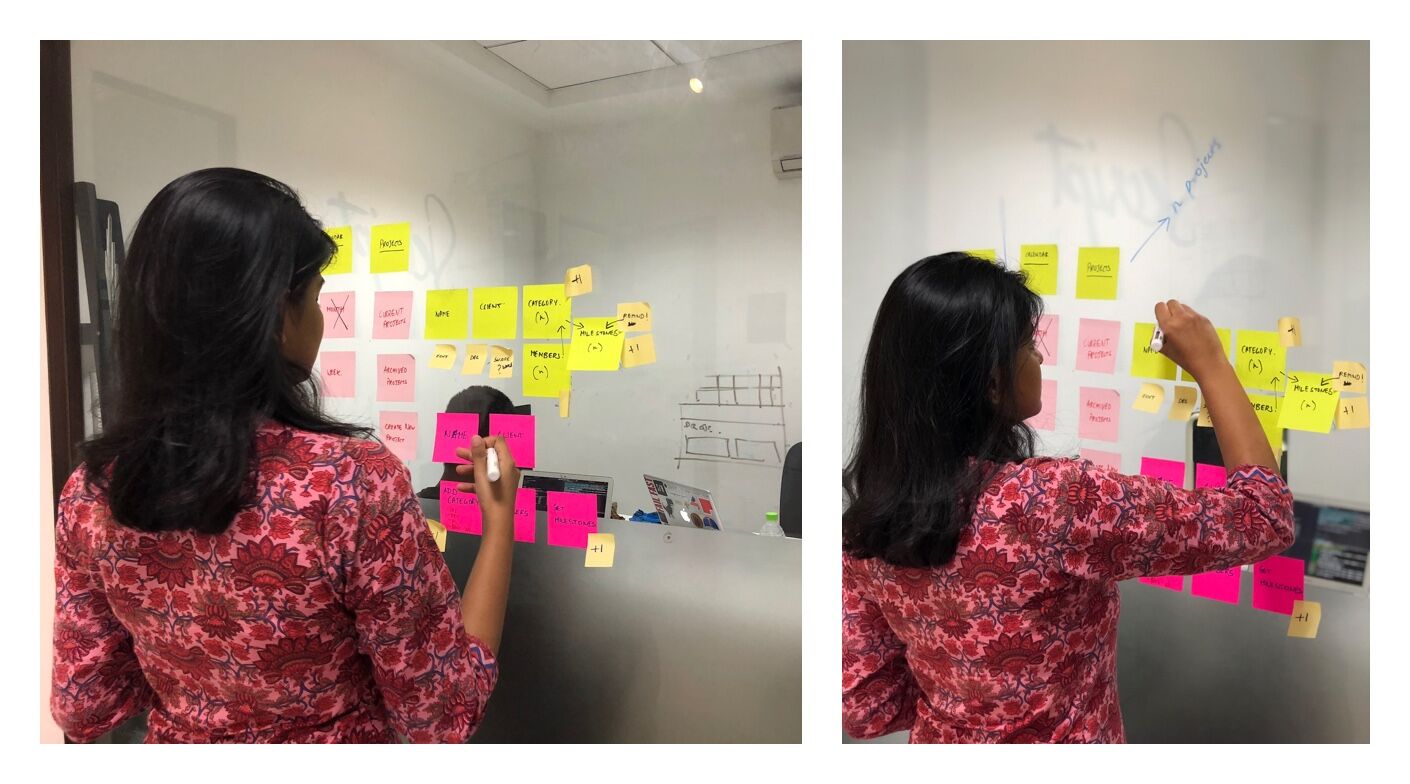
Product Discovery Workshop
After the PDW is when we usually create personas, but because the target audience is already quite narrow we skipped this step in this project. To still keep the focus intact without a persona, we boiled down the pain points to the following:
- Tracking everyday task was difficult
- Missing out deadlines, or missing out on the priority of a task
- Excessive workload on an individual
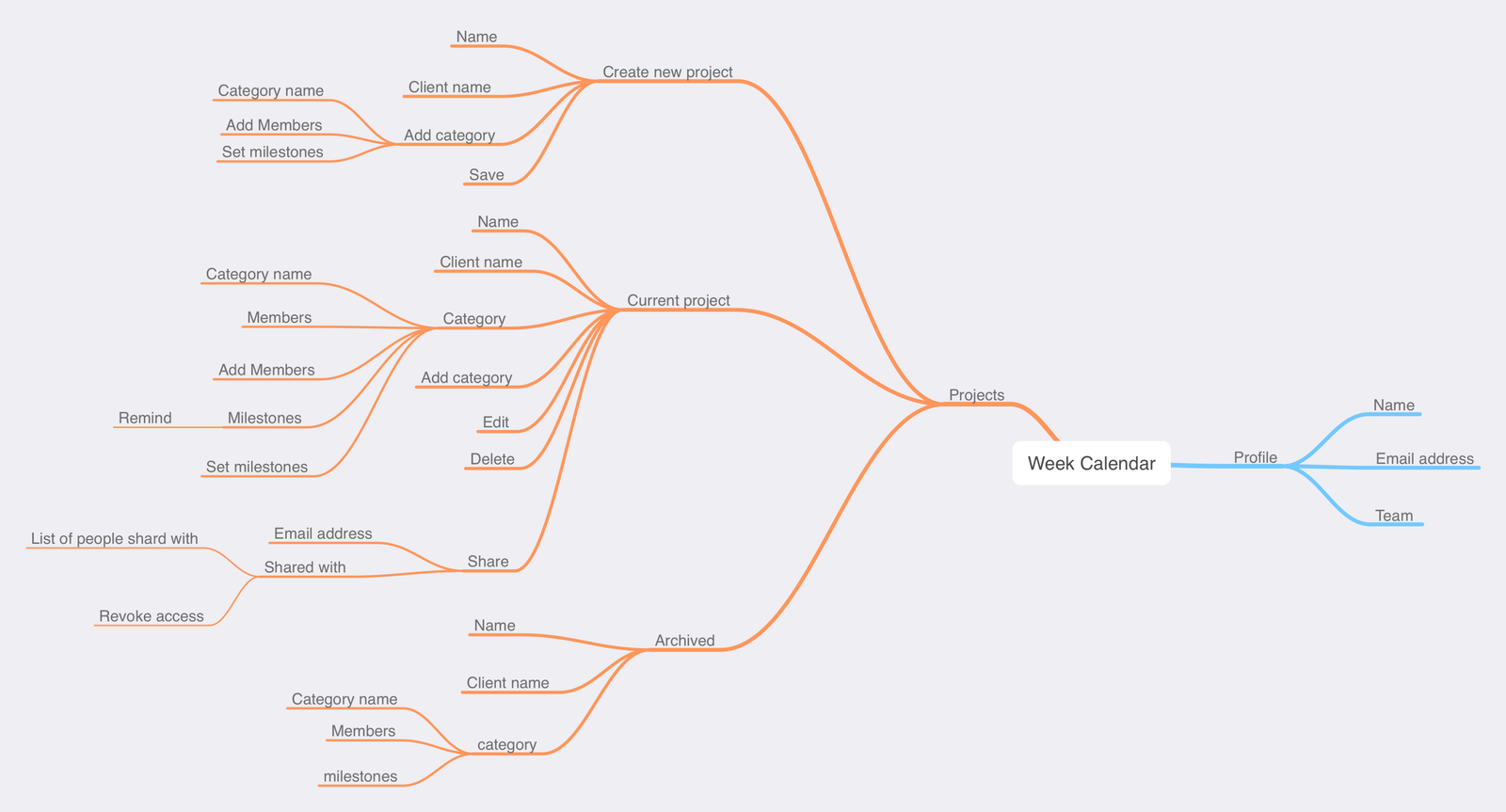
We then laid down these pain points as opportunities, and created a mind node.

PS: The mind node underwent a lot of changes after iterative usability testing.
Design
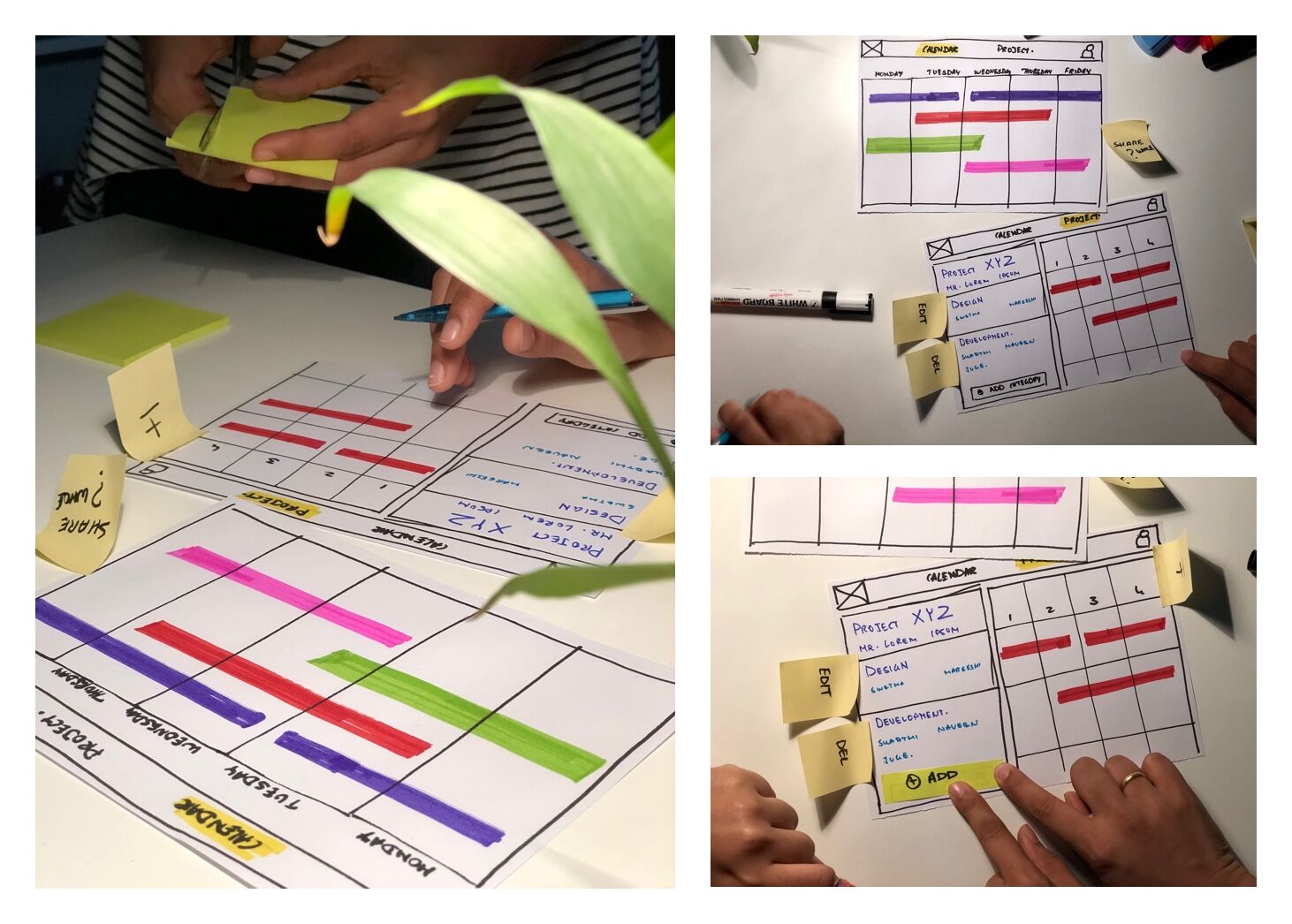
Based on the mind node we made rough paper sketches and converted the paper sketches to rough paper prototypes. These paper prototypes were for the usability studies, which would validate if the product is meeting the user needs. First, we had to recruit people who will be a good representation of the potential users. We got in touch with all the project managers/program managers we spoke to at the discovery phase, including the stakeholder, requested them to walk into our Experience Design Center for a usability study with the paper prototypes. We conducted usability studies with 6 recruited representative users. While the users were interacting with the paper prototype we observed and documented the happenings.

From the Usability study @EDC
After the study we spoke to the users about their experience and pain points during the interaction. Based on our observations and the user interviews after the usability study, the feedback we received were:
- The workflow while creating a project should be straightened out.
- The restriction in colour. Having distinctively different colours.
- The milestone colour should be the main focus of the screen.
- Sharing a project should be simpler. Ability to view who the project is shared with.
- Possibility of the text on the milestone bar being truncated should be avoided.
- Show only the available colours to be chosen from while creating a project.
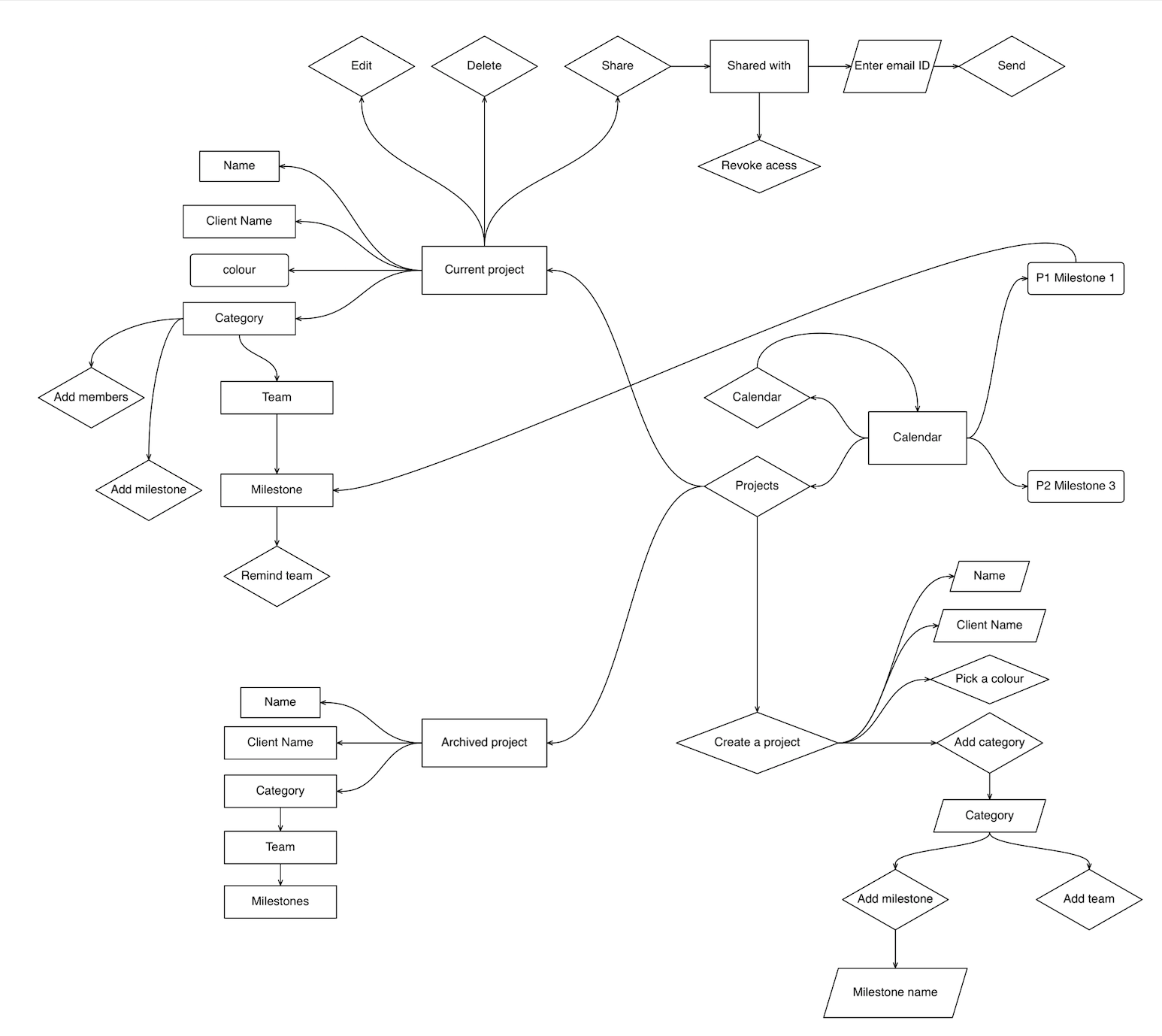
Taking all the feedback, we iterated on the mind node and made user flow diagrames.

User Flow Diagram
As we had worked on rough low fidelity wireframes to make the paper prototypes, it was easier to sketch them out on paper and then dive straight into visual design. For the visual design, we followed the Design Language System by Skcript.

Validation
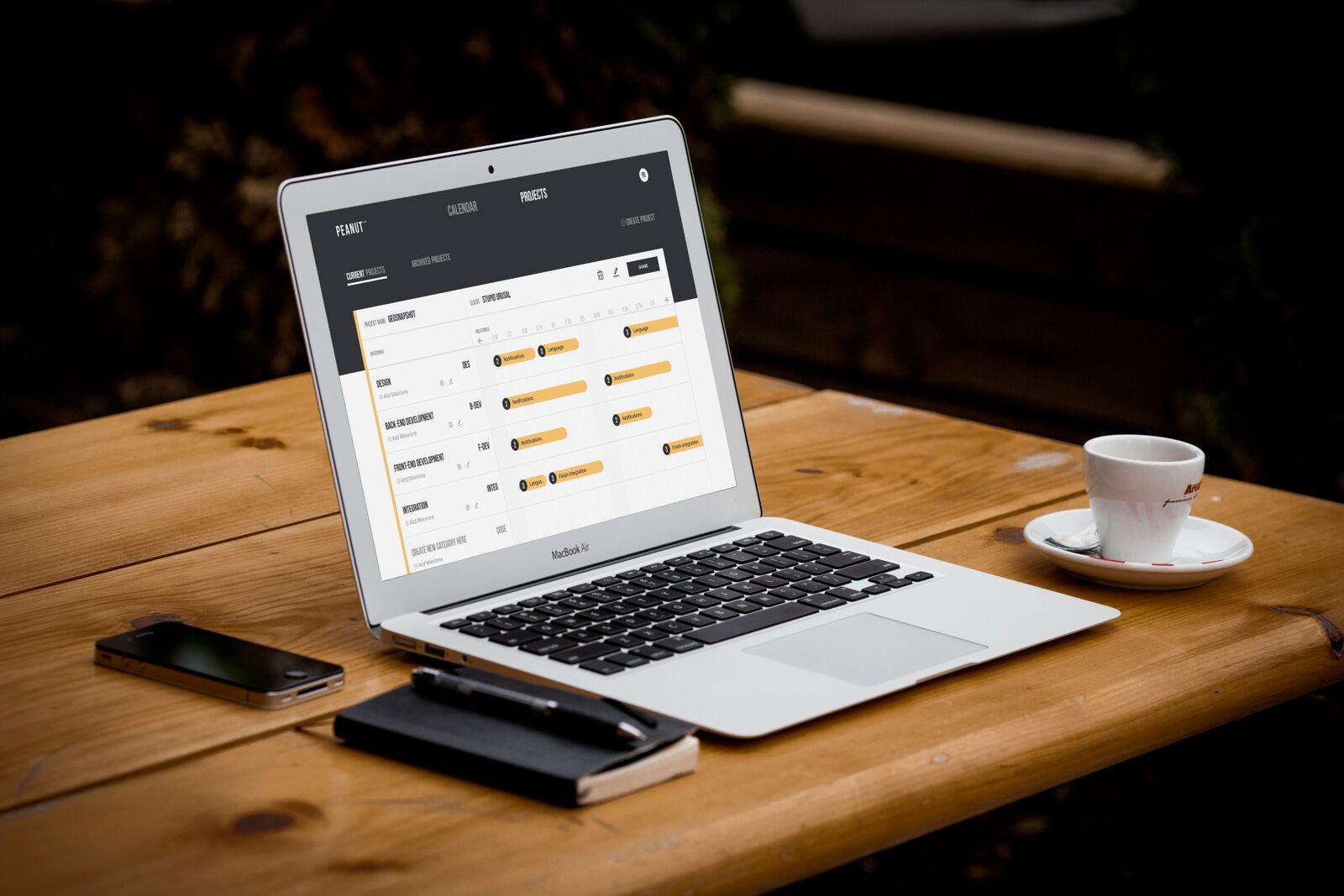
The idea and the product was validated at equal intervals through out the design process. Once the visual design was ready we built tactile interactive prototypes to test with the potential users and iterated the design based on our findings. After incorporating all the feedback, we passed the design on to the developers and the application is right now under development. We will give you a peak into the application soon!
