React-Native comes with the advantage of “write once, use everywhere.” In React-Native you need to use the proper plugin at the right place to improve user experience. With support of community, React-Native developers came out with lot of extensible plugins. Here are some cool React-Native plugins that improve UX and help build powerful architecture.
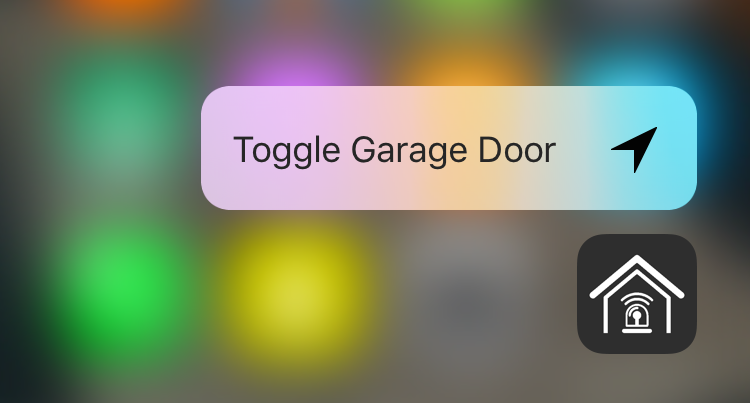
5. Quick actions
Both the latest Android and iOS software have quick action menu from the home screen - where user is provided with the shortcut for particular page in the application. This makes your application look rich in the market. To move to a particular page in application using quick actions you need to deep- link your application.

4. Haptic feedback (Only for IOS)
A small tiny taptic machine with motorized actuator inside powers haptic feedback. This is different from vibration and this gives user a sense of touch and pressings. You can use 3 different type of feedbacks like so,
a) Impact feedback
b) Notification feedback
c) Selection changed feedback
3. Animatable
Animation in design can only enhance user experience. Yes, animation plays a vital role in app development. This plugin gives an easy, standard set of animations for you. In this plugin view, text and image are pre-composed with animation. If you want any custom animation for component you wrap it in view component of this plugin and compose it.

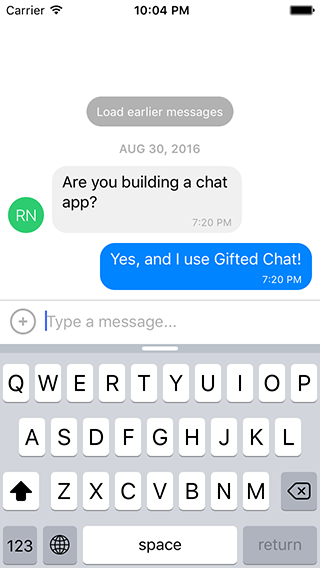
2. Gifted chat
This plugin gives you the complete and powerful UI for chat. It comes with redux support. The beauty of this application is that this comes with fully customizable component with which you can customize every single block. With this plugin you can paginate messages from frontend with ease. This plugin accepts JSON format so you can use any kind of backend. You can have custom component such as images, videos etc.

1. ReactNavigation
There are many routers in React-Native. None of them are powerful and light weight as ReactNavigation. This router gives user the smooth feel and great look because it uses Native component. With this application you can easily deep-link this application. This comes with three types of navigator,
a) Stack navigator
b) Tab navigator
c) Drawer navigator

Subscribe to our newsletter
Get the latest updates from our team delivered directly to your inbox.
Related Posts
3 days with iOS - the Android user's perspective
The title is very evident, but it's always difficult to convince an Android fanatic to use iOS on an iPhone. Adding more fuel to the Android vs iOS debate, we got our Mobile Application Developer to test iOS and see how it fares in comparison with Android - and here are his thoughts.
Android O
The new and upgraded Android, Version 8.0 was launched on Monday as the Solar Eclipse was under way and we played around a bit with the new version - and this is what we found.
How we Automate Android App Distribution with Fastlane
Last time we saw how to deploy iOS apps with FastLane, now let us see how to use FastLane to push Android apps to Google Play Store.
