Over the last few weeks we moved all our FeatureOS UI components from custom made to Radix UI. Here are some our motivations, benefits and decisions we made while moving to Radix UI.
Resolved bugs & removed couple of packages
Previously we wrote all our own UI components form scratch. For example, the Tooltip component was written with several abstractions for mouse hover, mouse focus, keyboard focus and more.
As these UI components gets used again and again we needed to make sure the correct API’s are used and tests are being added for new API’s. But with using Radix UI’s tooltip component, we can rely on Radix’s API docs and use the tested components without any concern.
So now our custom UI code reduced by around 80% and we can concentrate on business logic and introducing new features more rather than work on UI components.

Unstyled Components
None of Radix UI components are styled, so it was easy to align it with our design system. Every component accepts class names as prop, so we used the same Tailwind classes we used in our custom components to Radix components and it worked perfectly.
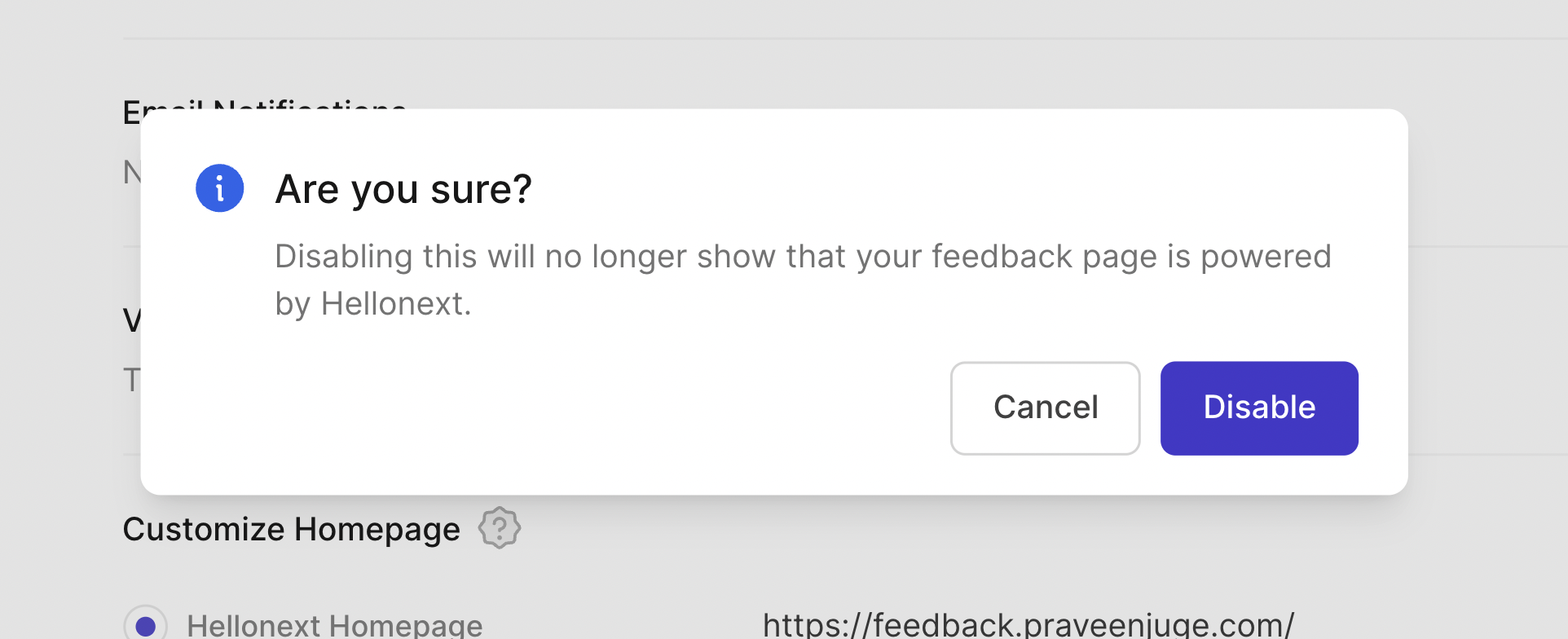
Take a look at the Alert Dialog Component below:

It worked perfectly with controlled and uncontrolled states, focus trapping and is can be easily styled. We abstract the alert dialog into a component and call the component in our app like this:

Here, we use props to pass all the information that are needed in the alert dialog component.
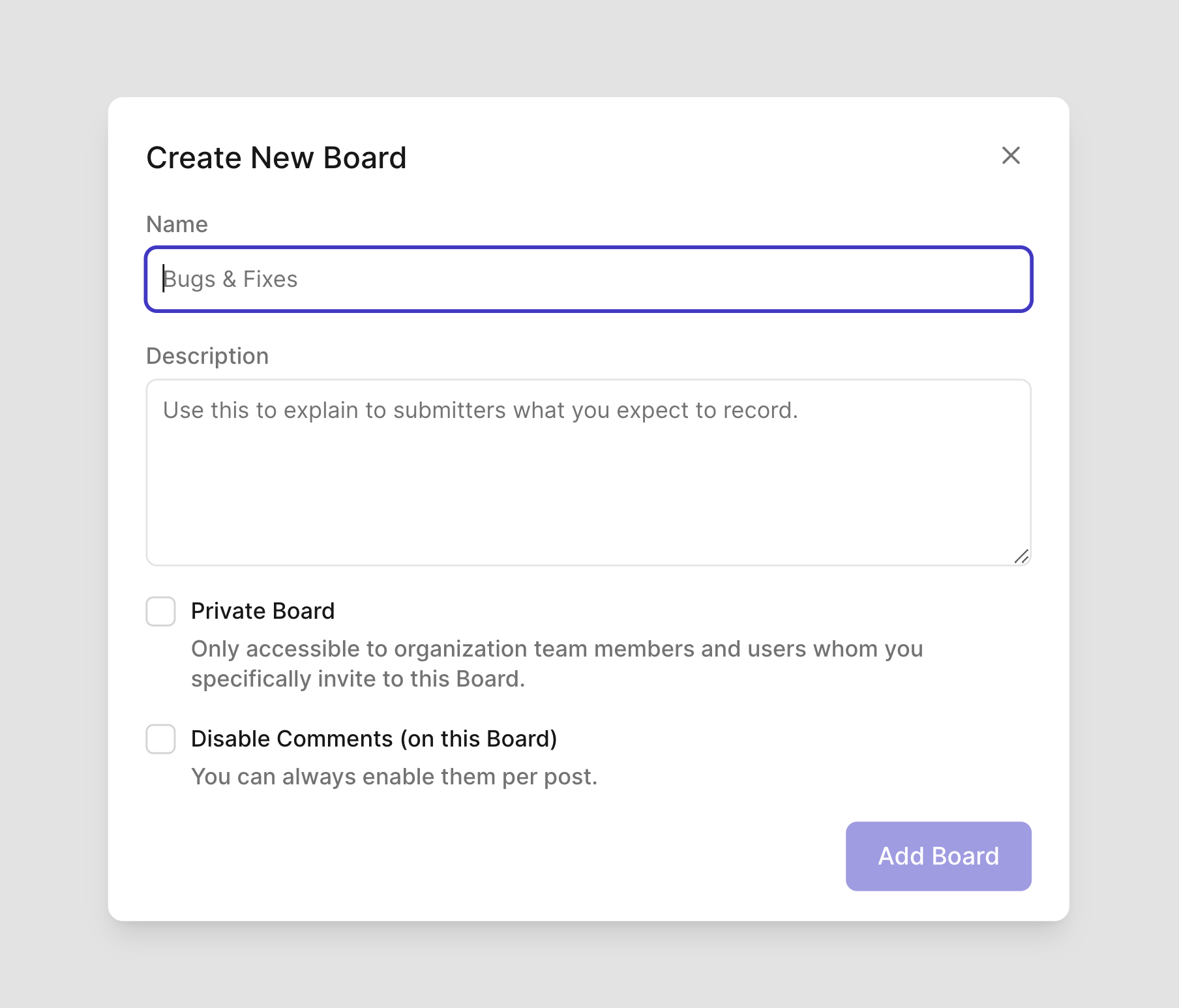
Our Dialog Component:

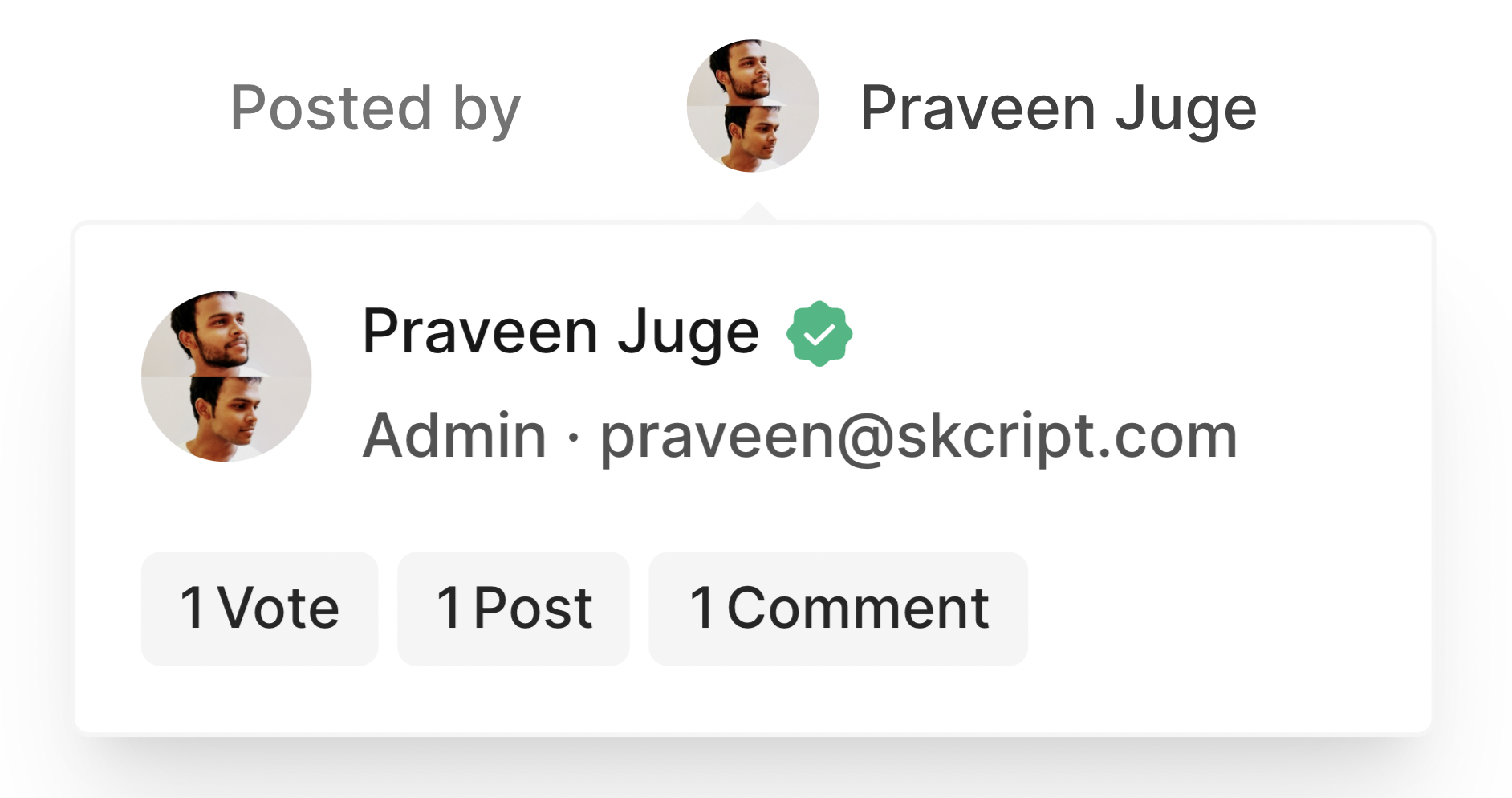
Our Hover Card Component:

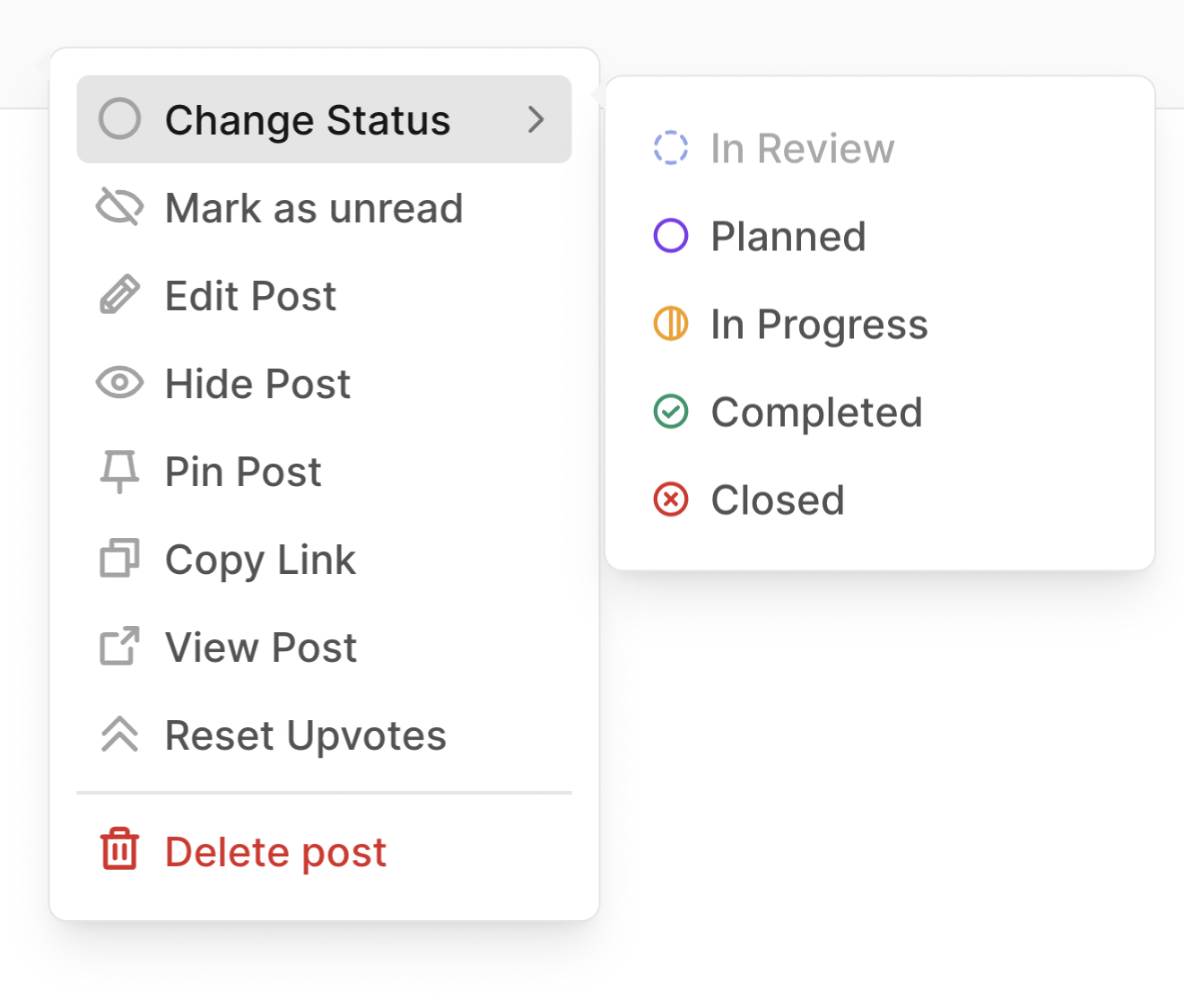
Our Context Menu Component:

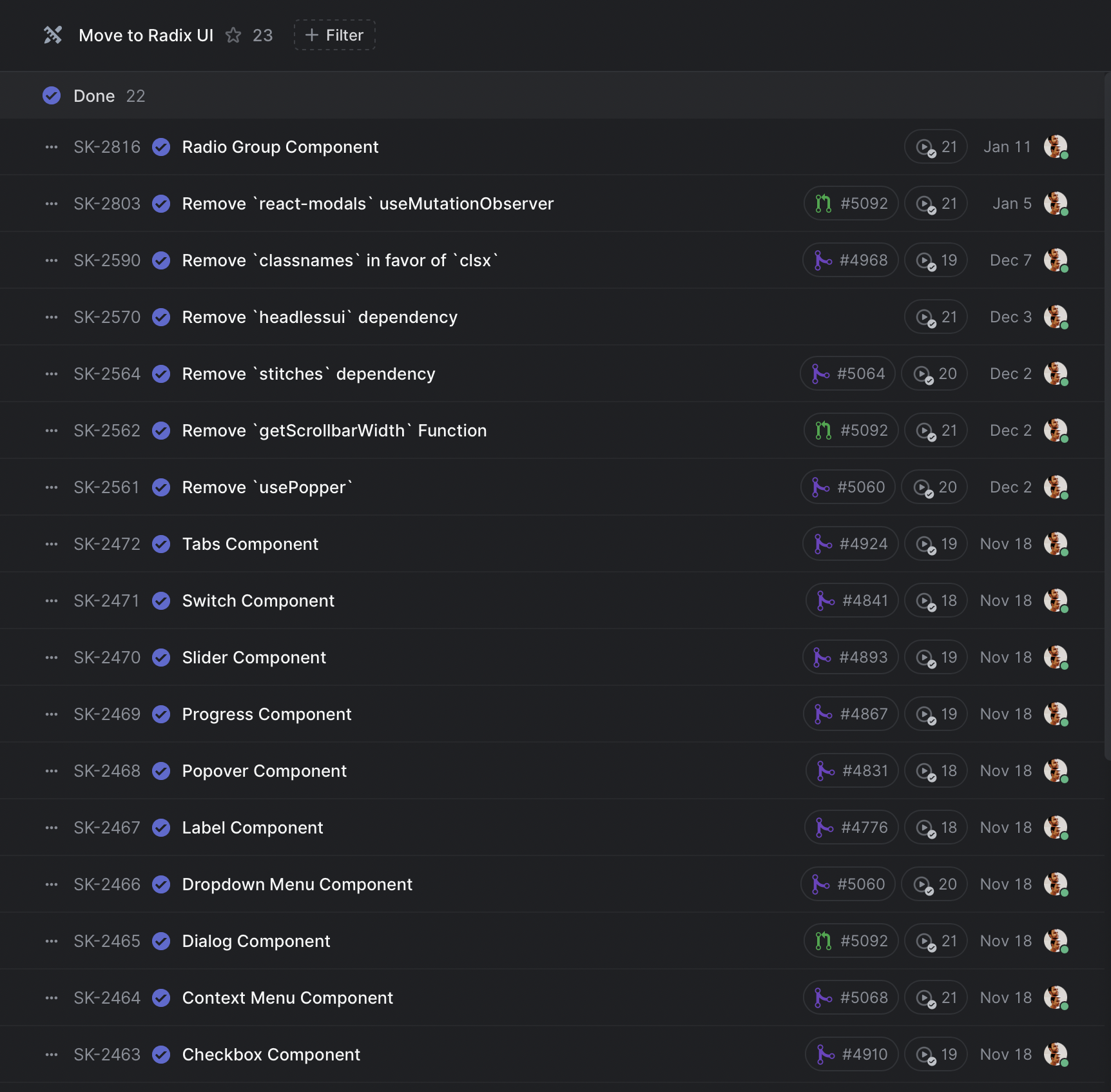
We used almost all of the available Radix UI components in our app, and we are patiently waiting for Toast and Select Component 🤞.
We hope the concept of un-styled components is taken advantage of by other component system libraries too. It becomes absurdly easy to style it to however we want and makes changing styling easier to work with too.
Accessibility
One of the primary selling points of Radix UI is their accessibility of their components and they don’t disappoint. Testing our products with VoiceOver after we integrated was great to experience.
For example, our dropdown component was fully usable with just the keyboard. Up and Down Arrows, Enter and Space Key and Esc Key. Everything just works.
It got rid of a big overhead for us; our dream to build an accessible app that everyone can use.
Improved API Consistency and Code Quality
A benefit that we didn’t expect is the consistent API that Radix UI forced us to use, for example, previously our tooltip and popover component used wildly different prop methods and functions to do mostly the same things.
But as all Radix UI components have a similar API, we were forced to follow a similar API when using in our app too.
This made it easier to share the component docs with the team and all the components were easier to use too.

Gradually Moving
If you ask me, the very best feature of Radix UI is that it can be adopted one component at a time. This made it easy to move a component, test it thoroughly, push it production and then move on to the next one.
This was very big for motivation as we can see continuously see our progress over time and we can push new components to production and get feedback from users.

As each component is a separate package, we also don’t run into the risk of increasing our bundle size with components that we don’t use.
Next steps & the future
In conclusion, we love Radix UI. It’s full of nifty features, great documentation and amazing accessibility. We plan to use it on all our products here on out and we hope you give it a try too.
Try how FeatureOS uses Radix UI. Sign up for a free account →