Mobile games have become ever so popular with an estimated 700K+ games on the App Store in 2017. If you pick up your smartphone right now (hoping it’s an iPhone :P), I’m sure you would have at least one game installed in it which comes to your rescue while you have to wait away for your girlfriend to finish shopping or those awkward social situations where you want to avoid eye contact with certain people.
Apart from being a great way to pass time, it has a plethora of positive effects on the brain such as improving the hand-eye coordination, enabling quick thinking and a whole lot more . As of 2017, there are about an estimated 2.21 billion gamers worldwide with the average age of a gamer being 35.
In short, heck a lot of people enjoy playing video games and that’s a good thing. What is even better is that we, as designers, can adopt various aspects of game mechanics which can be applied to design to make more engaging and rewarding applications for our users.
The question is how?
What is Gamification?
According to Yu-kai Chou , gamification is the craft of deriving all the fun and addicting elements found in games and applying them to real-world or productive activities.
“Gamification is the craft of deriving all the fun and addicting elements found in games and applying them to real-world or productive activities.” — Yu-kai Chou
That being said, if you’ve played quite a bit of video games in your lifetime, you would’ve noticed the PBL system aka Points, Badges and Leaderboard system. Every game has some sort of PBL system in it to give the gamers some sort of goals to achieve in the game, thus making it engaging.
Does that mean by simply creating a PBL system for any digital application will eventually make it more engaging, drive your user base to a million and make you filthy rich? Absolutely not! Life cannot be that easy.
There’s a lot more work that needs to be put into it. Lucky for us Yu-kai Chou, Gamification pioneer, has spent quite a few years of his life in coming up with a gamification framework called as the Octalysis Framework , which consists of 8 core drives of gamification:
- Epic Meaning & Calling
- Development & Accomplishment
- Empowerment of Creativity & Feedback
- Ownership & Possession
- Social Influence & Relatedness
- Scarcity & Impatience
- Curiosity & Unpredictability
- Loss & Avoidance
In part 1 of this series, we will dive deep into the first 2 core drives and how some digital applications have applied these to their design to improve user engagement.
Core Drive 1: Epic Meaning & Calling
“Epic Meaning & Calling” - although it sounds like some text straight out of some deep spirituality book, it’s fairly very simple.
To give an example, imagine that you’re Spiderman and you’re the only one who can save Mary Jane, the love of your life, from the evil claws of Dr. Otto Octavius aka Doc Ock. You would feel that you have this huge responsibility and power to save a human being and the rest of New York from getting destroyed. In other words, being Spiderman will make you feel very big and important.
So, somehow make your target users feel like they’re Spiderman, Superman, Batman or even He-Man and you’ve got yourself a winner.
There’s one such app that makes its users feel bigger than they are and it’s Pain Squad .
Pain Squad to the rescue!
The Pain Squad app helps kids battling cancer to track their pain by portraying that they’re part of a secret police force that aims to hunt down the enemy called pain with their motto being To keep pain at its place.
To make the kids note down whenever they feel pain, this is what they do in the app:
This will make the kids feel that they’re part of this amazing team of police officers who fight against pain thus motivating them to note down the pain in their pain journal. This makes them feel like they’re superheroes from a movie. Thus, making the app extremely engaging.
Core Drive 2: Development & Accomplishment
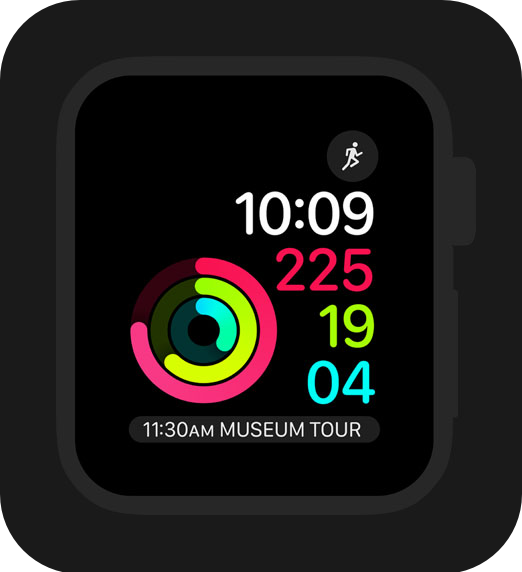
This core drive will motivate the users to keep pushing themselves towards their goal and achieving something in their lives. A great example of this is the Health rings on the Apple Watch

Each of the ring is for a specific goal:
- Pink Ring → Move goal. It calculates the number of calories you have burned for all the physical activities performed by you. From gardening, walking the dog to throwing out the trash every move activity is tracked to find out the active calories you have burned each day.
- Green Ring → Exercise goal. It pushes you to workout for at least 30 minutes everyday by giving you timely nudges(subtle vibrations as haptic feedback from the watch). This motivates you to get your workout on if you start feeling like a couch potato for too long.
- Blue Ring → Stand goal. Similar to the Exercise goal with timely nudges it encourages the user to stand up for at least one minute for during 12 different hours in the day.
When you start wearing the Apple Watch and begin your workouts, it gives you an idea of how far you’re from your daily health goals and how much more you would push yourself to achieve them, ultimately motivating the user to get into a more physically active lifestyle.
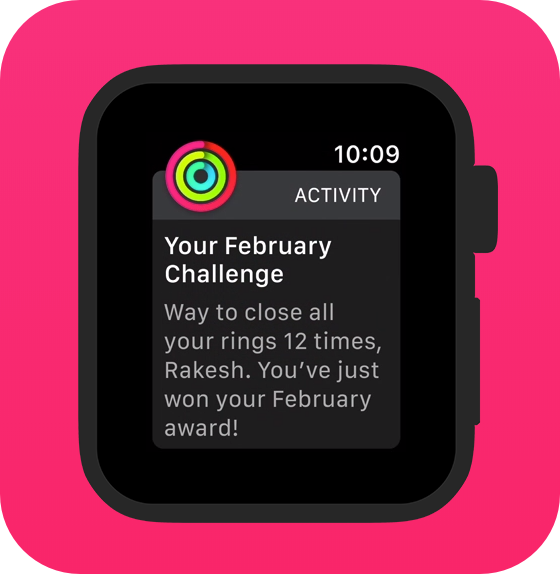
Moreover, you get monthly challenges that motivate you to push yourself even further to beat your own past achievements and goals:

Monthly Challenges on Apple Watch
Part two is out now!
In part 2 of this series, we will look into some of the other core drives of the Octalysis Framework which can be applied to our design process to improve user engagement.
Subscribe to our newsletter
Get the latest updates from our team delivered directly to your inbox.
Related Posts
11 things I learned as Designer in 11 months
The trials and triumphs of a self-taught designer. This might even be your story too - why don't you read and find out.
19 Cool Figma Plugins you need to know
Figma plugins are making our lives as designers easier than ever. Here is a list of 19 cool Figma Plugins you need to know to get design superpowers.
22 design quotes from experts you need to read when you're feeling stuck
Does this question "How can I make this design great" keep you up at night? Looks like it's time for some motivation. Here is a curated list of quotes from great design experts who wanted to share their wisdom with their designer friends. 22 thought-provoking ideas you don't wanna miss.