Let's go back 4 years, I was in college thinking about what was the most easiest language to learn - which led me to HTML. I thought it was very simple and fun to learn, then almost naturally I started to learn CSS and then Javascript, which was very cool. Then came SASS, jQuery and ES6, which was useful, but everything started to get complicated. Then of course, React, Gulp, Webpack, Angular and Redux. Sure, whatever, as long as it is front-end; I'll learn it.
And then came PHP. Databases. Node.js. Webservers. MySQL. NoSQL. SomeotherSQL. That's when I snapped. Nope, this is complicated, I'm not learning that. Don't get me wrong I know these can be used for building great apps but it was just not for me.
I wanted to go back to the easy days where I do this
<body> <p>Look mom, I'm a programmer!</p></body>and it just works.
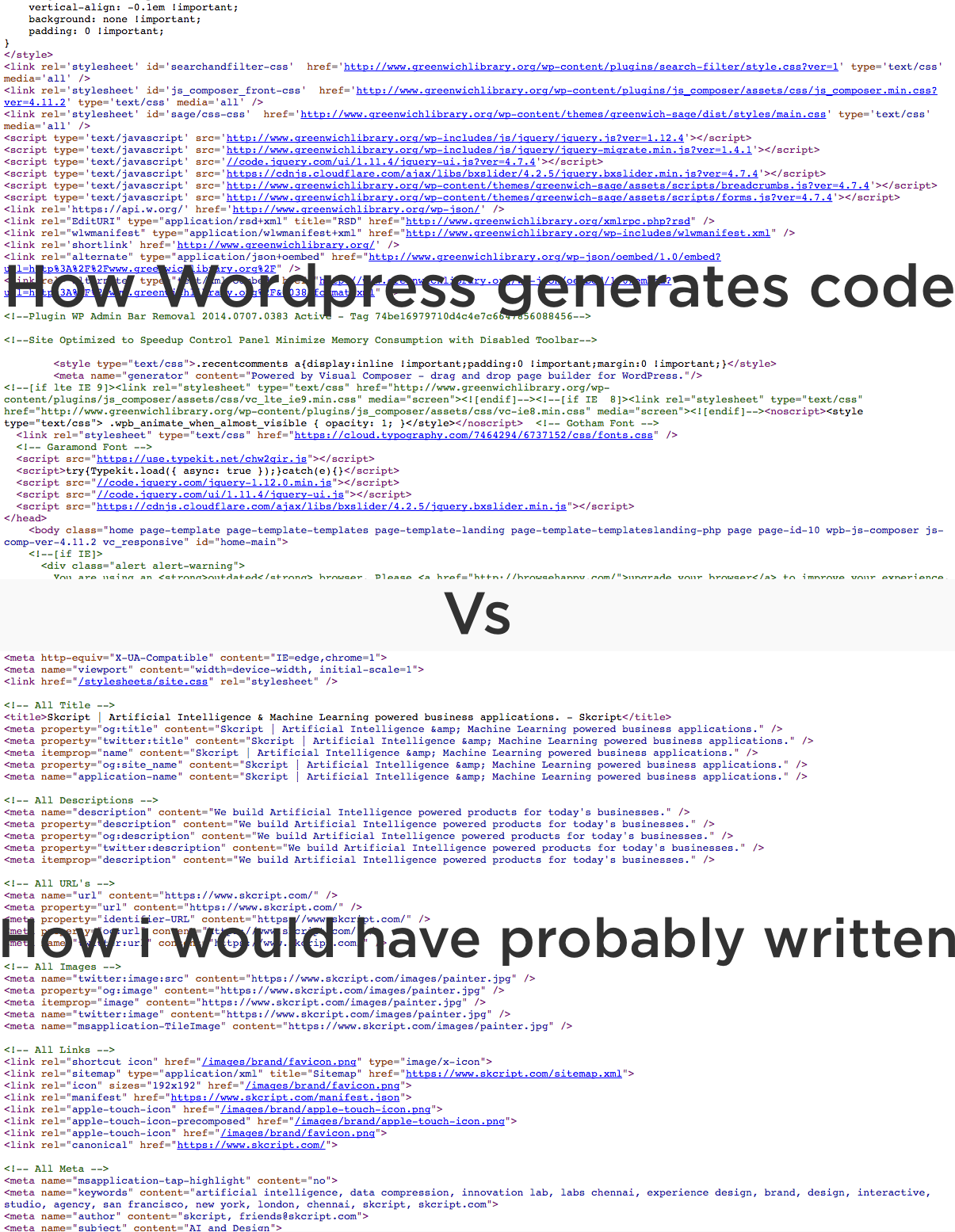
I know I can still do that but in the real world I need jQuery for that totally unnecessary canvas render. But whenever I introduce more complexity to my product I felt like I'm not in control of my code. I saw this difference when I first started to use Wordpress, the code that was generated was how I expected but not how I wanted. Does that make sense? Well let me show you.

You may think the arrangement and position of the code doesn't matter if the output looks the same, but if you care about performance at all you know that each line should be perfectly optimized to give fast DOM Painting and avoid FOUC. And the most obvious, make sense to your team.
I wanted freedom as a developer, I don't wanna use a plugin to take the easy way out, I wanna build stuff, and actually understand it! So i went on an Epic journey in search of an answer for this…
And then came JAMstack!
So what's that? According to jamstack.org it's a
Modern web development architecture based on client-side JavaScript, reusable APIs, and prebuilt Markup.
Javascript is totally client based, server side processes are API's and all the content is markup. What's not to love?
To explain it simply,

Obviously there are a lot of things that are happening in a JAMstack but this is the core idea. And this is the point where everyone starts asking "The Question".
But Wordpress has a admin panel. I don't even need to code i can just use a theme and change the content to whatever I want! Can I do that here?
Yes, yes you can! Before I say how, I'll have to explain how most of the JAMstack projects are coded. If you look at typical sites that are static, they use mostly one of these static site generators for content and blogs.
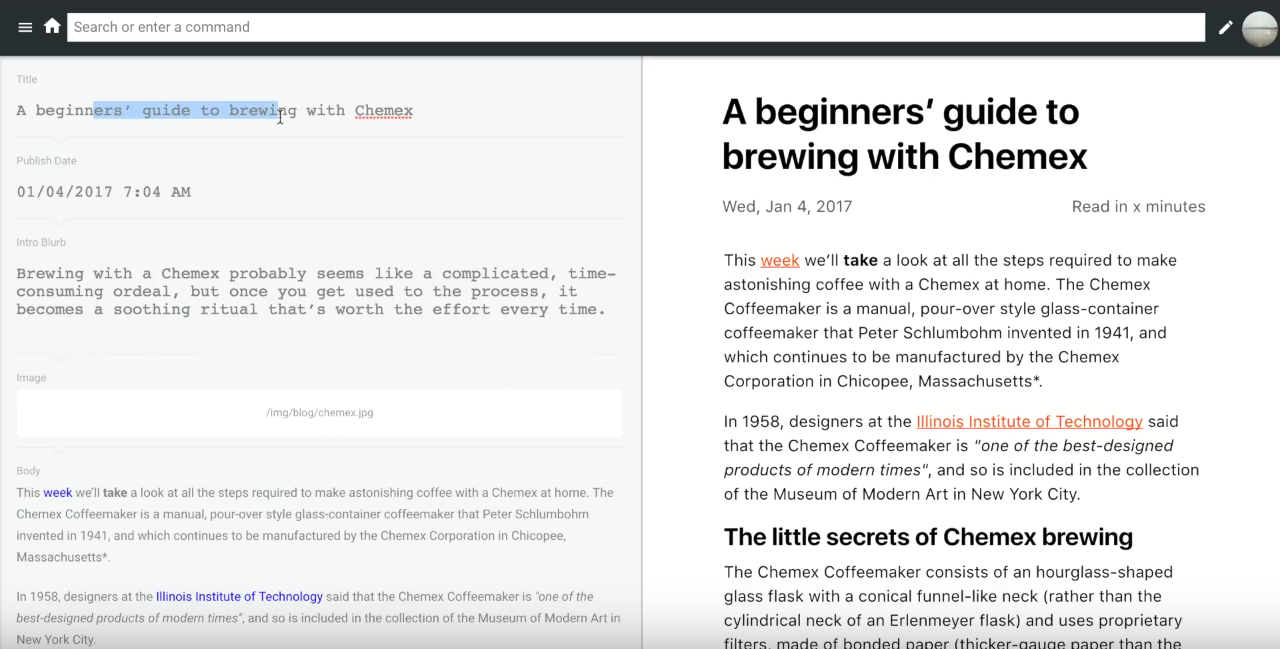
These static site generators are the place where you write your code (please don't ask for themes). You can have your task runners, package manager, module bundler and everything related to front-end here. Once you are done with coding it you can build your files and host it anywhere.
Business Executives, Content Writers, Program Managers: But how do we add or edit content?
Well, you can use a headless CMS to do that.
A headless CMS is just like your regular CMS, but without all the hacking.
- Confucius, 572 BC
There are many of these CMS's available. I like Netlify's CMS, since it's open source. It just gives you a admin panel where you can populate the data you want to manipulate or add. I mean that's what you want right? Leave the theme-ing and plugin-adding to the developers.

But where will all this be stored and how is it updated online?
While developing you would have everything in git for accurate version control, why leave that power? Most of the CMS's for JAMstack have a git centric workflow so that you can have a clean control over your code. And there are continuous deployment solutions that can make, build, and push your site live - every time you push to git.
If you are a content writer for a blog, you will go to that site's admin panel and add a blog post which will be updated to git by our CMS which in turn will be automatically deployed online. I again use Netlify for continues deployment just cause i like them, but there are lot of other solutions you can use. I don't want to suggest Netlify as another monopoly-like (Wordpress) solution here.
Why do you hate Wordpress and servers so much?
I don't hate Wordpress, i just don't particularly like it. I have made a lot of websites, themes and custom plugins in Wordpress and I always will always, always choose JAMstack over Wordpress.
And I think servers are very cool, most of the things on the web we enjoy are possible by servers and databases. But always ask yourself this "Do I really need it?". Does your client really need a webserver and a database connection for her collection of cooking recipes or in the portfolio for his cat (#trueclientstory).
So are these all the features or are there more?
I'm so glad you asked.
Security - Ever heard of a secure fortress that no one can break into but the main character easily breaks in and out? Static websites are like that no one can break into it.
Developer Friendly - You make it and you use it.
Very easy to host - Amazon S3 is one the best.
CDN - You can serve all your files over a CDN that will beat any servers load time.
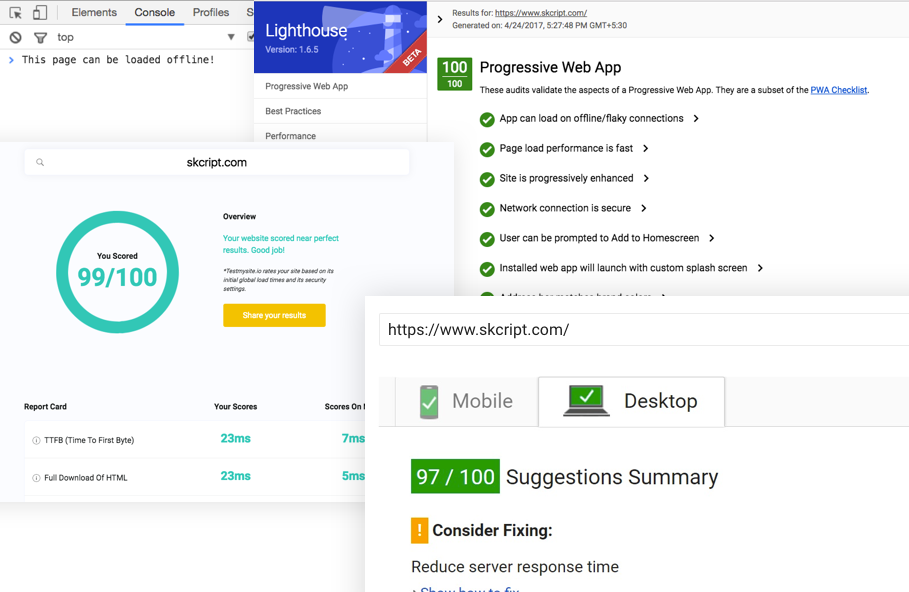
And if you still think some other CMS like Wordpress is better, tell me, can your wordpress site do this?

And as always, if you have any complaints or questions just tweet to me @praveenjuge.
Some Useful Links
JAMstack for Clients: Benefits, Static Site CMS, & Limitations
