Recently, we here at Skcript did a major rebranding. While we were at the inception of this branding we started to think about how we can improve our site's tech stack and architecture.
Prior to the rebrand we were doing this,
- Develop locally with Middleman and Gulp
- Push to Github Repo
- CircleCI checks all test cases
- And it builds that files and syncs to S3
While there was no problem with this I was interested in Netlify and all the services it provides, it is not only useful for continuous integration but for many other wonderful stuff as well.
Netlify is one of those platforms which you can use as a simple hosting service or use it as a whole devops platform for the whole team. So we buckled down and decided to go with Netlify and see where it goes.
Turns out this was a great idea and we now have a great development and hosting process with Netlify! Below are some features we were excited to try out and some features that we were pleasantly surprised to see there and use.
The easiest CI you will ever use
Continuous Integration with Netlify is such a breeze that I didn't quite believe that it worked the first time that I tried it out. All the test cases and every compression in our Gulp process was handled perfectly by it. I was sold on Netlify just for this amazing CI! And as a bonus it was quicker too, three times more faster than CircleCI!

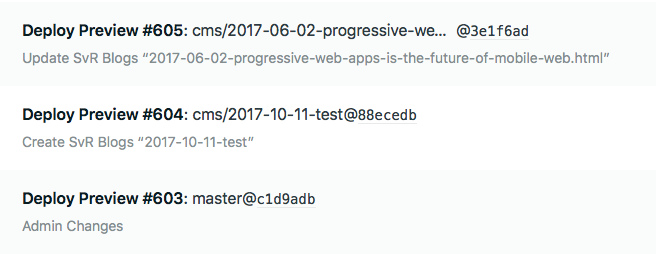
It also has a deploy preview enabled by default which integrates with GitHub so that if someone gives a PR to our repo we can see that deploy preview before merging that PR.

Ability to drag and drop files to host
In Netlify you can just drag and drop like the old FTP transfer, while I may not definitely use this anytime soon, this is a great feature if you want to host some static file quickly for a demo.

The Amazing CLI
Netlify has this wonderful command line tool that is rich and so well documented which let's you deploy sites or configure continuous deployment straight from the command line.
This is always useful if you prefer to use only the command line to get your stuff done.
Form Handling
We used Firebase to capture our forms in our site, while that was working perfectly, it needed us to import firebasejs. Here, at Netlify it supports forms capturing, so we can just mention the netlify tag in our form and it will start collecting data from the form.

Custom Headers and Redirects
We can add custom header files to our site so that we have finer controls over how every request is being handled and cache policy.
To do this we can just add a _headers file to our root directory, we would also test our site's headers by using Netlify's Playground to make sure everything would work properly.
Same way we can add _redirects file to our root directory that can power some pretty complex rulesets for redirecting users.
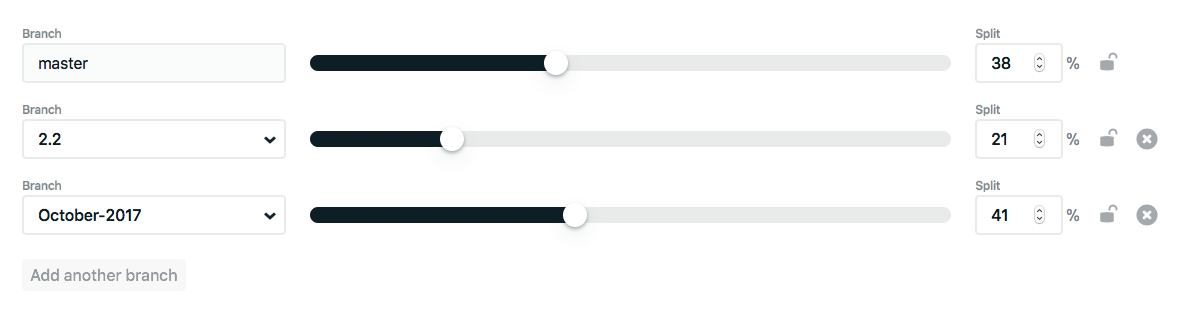
Split Testing
This is undoubtedly one of my favourite features, with split testing you can redirect some of your users to a new version of the site, or perform A/B testing without any technical hassle.
Simply create two or more branches and specify to Netlify what percentage of people should go where and Netlify takes care of the rest.

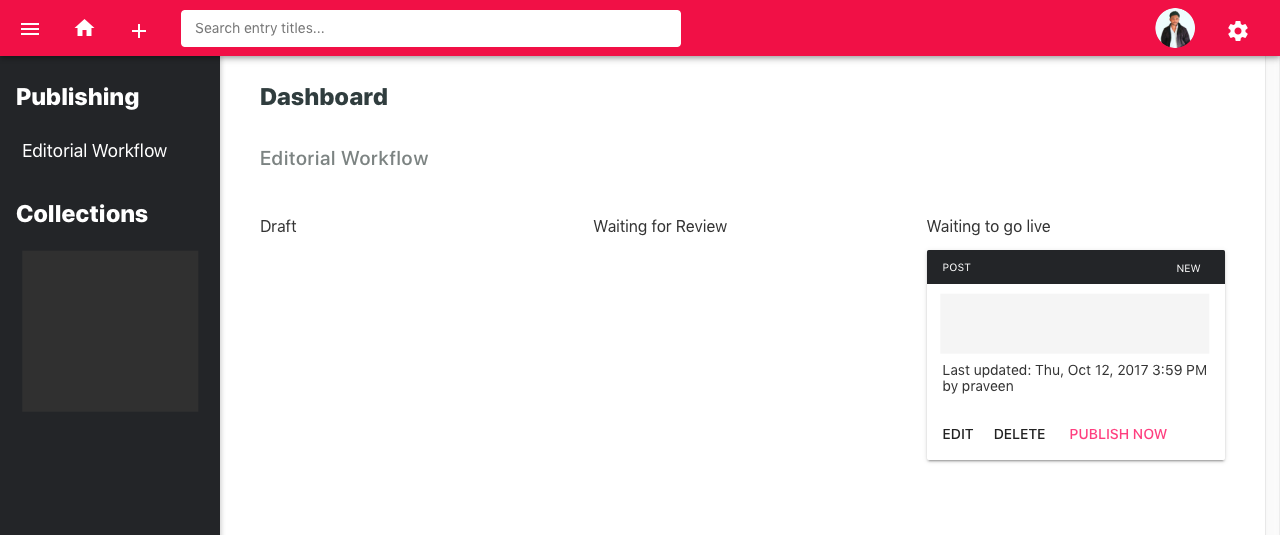
Perfect integration with Netlify CMS
We now use Netlify CMS to manage all of our blogs and to create new pages. It is very powerful and by using features like Identify and Git Gateway, we make sure that everyone has access to the editorial workflow that the CMS follows.
This was not particularly easy to set up but once it is done it was amazing to use and everyone including the content managers and marketing team got the hang of it pretty quickly.

And that's it, if you ever are in the need for hosting static content I would definitely recommend Netlify - all the features I mentioned above are absolutely free and you can start using it today!
P.S: They give free HTTPS with Let's Encrypt too.