What is Typescript? Well for those of you who have used Javascript as their goto preference for code might know a few things that are going to be discussed in this article. But for those who don’t, typescript is basically a superset of Javascript. This means that you can use all the syntax of Javascript and adds static typing to it. This also means that there is strict type checking in the code.
Being a Front End Developer, I had to spend countless hours of my time looking for some of the issues I faced using Javascript that I am going to discuss now. The first is a 1 major issue, that is a nightmare to all of us devs out there and that is
Uncaught TypeError: Cannot read property 'value' of undefinedThis is one of the worst problems web developers run into on a common basis. To add to it using frameworks will make it even more difficult. If you use hierarchy of components in your code, consider some hours of your time to be spent searching for that line of code that never returns the correct object or type. Most of the time, after many hours of debugging, I usually be like:
“What am I doing wrong ? What time is it ? Who am I?”
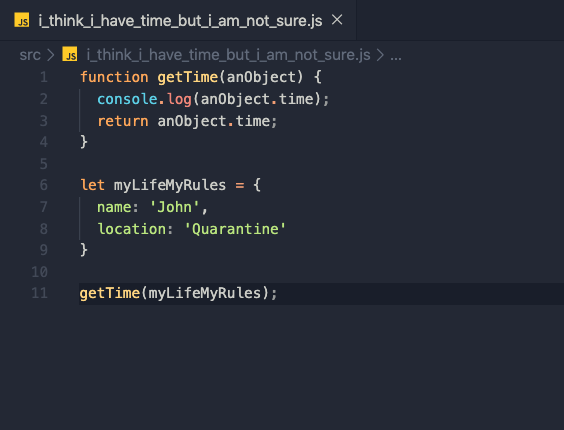
The point is, the larger the code is, the harder it is to find a very small line of code that caused all these confusions in the first place. Here is where I resorted to Typescript’s type checking. Consider the following example.

Although I love Javascript for many of its uses, in this I ask “Why Javascript, why?”. This code will never throw any compilation errors, but when you run it, it will mess you up by returning undefined. Here is where I prefer Typescript

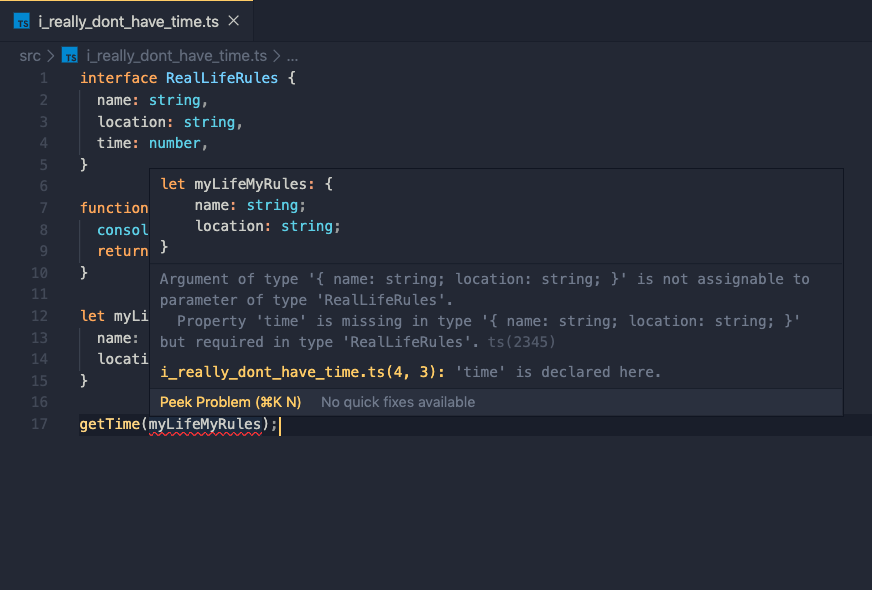
Typescript clearly shows me the error I made at compilation rather than compiling everything, building the code and making me debug line by line. This is just a small bit of code, so you can easily debug and resolve the issue. As the code becomes larger and more complex, it becomes harder for the developer to debug the code on a line by line aspect.
The second issue is consistency among multiple developers. We are all humans and we are unique. So even programming will show uniqueness. How I code will definitely be different from how other developers code. And since Javascript is such an open language that allows its developers to code in any way they want, the code becomes inconsistent if there are multiple developers.
“One of the developers trying to fix the inconsistent code”
Here is where Typescript has an advantage. Using Typescript makes sure everyone is on the same coding standards. Of course Typescript being a superset obviously makes it open to coding in any way, but the definition of variables and functions becomes more strict. For example, in Javascript, you can define a variable and the variable is later assigned a value. Now this variable takes the type of the value that it is assigned. This is not the case in Typescript.
For example if you define a variable called userId and perform string operations on this value. In Javascript, if at some point, someone passes a numeric value into this variable, then half of the functions would break the code. In Typescript, this would not happen, as during compilation, the typescript compiler will catch this error before it even reaches the application. So this will mean that if you define a variable as type number, none of the functions after the definition will be able to assign that variable any value except a number. If it does try to assign, the compiler will catch that exact line at the compile time.
“Typescript compiler telling me it can’t compile stupid things”
The third one is not an issue, but more of an enhancement. Since Typescript follows a strict type based code, you can use Interfaces to make your code more clean and controlled. An interface is basically telling your code that whichever part of the code uses the Interface has to follow certain rules and has to have only certain properties. For example, imagine you are building an authentication module. You get the user data from your server. Now you can use an INTERFACE to tell Typescript that the user data will have certain properties and those properties will be of certain types. This will make sure that everywhere across the code, the user object will remain the same way without changing its properties and structure. Typescript also provides a read only mode, which on enabled in an Interface will never allow you to change the value of the property.
“Typescript, when you try to change the value of a readonly interface variable”
This will be very useful and your data and properties will remain consistent across the code.
Now having spoken about the issues I faced with Javascript, there are certains things you have to consider when you move to Typescript.
If you are just a beginner to code and want to take up web development, the best way to start off is with Javascript and not Typescript.
Second of all, it takes time to write good typescript code. Writing a typescript file will considerably take much more time than writing the same Javascript file.
“Well maybe not that long.”
Once you get the hang of it, things will be much easier!
Third is you need to be strong with your Object Oriented concepts. If you are good with Java or C++ then you’re halfway there. Typescript follows heavily with class based OOP construct, whereas Javascript is an object based OOPS construct.
Well these are the points I wanted to cover in this article. Having said this, I never say that Typescript is better than Javascript. It is finally up to a person to decide whether they want to program using Typescript or Javascript. I have chosen to start coding in Typescript since I have worked with Javascript for the past couple of years.
Subscribe to our newsletter
Get the latest updates from our team delivered directly to your inbox.
Related Posts
10 Gems in Ruby that you will love
Let's go back to basics with Ruby on Rails and see some of the Gems that we use everyday at skcript. #StartWithSkcript
#100DaysOfCommits
Our CTO, Swaathi, talks about our commitment to the #100DaysOfCommit challenge. Join us.
18 Python packages you should be using right now
Let us look at some python packages that will get you started on your machine learning path #StartWithSkcript

