Most of the traffic to your site comes from search engines so it is of paramount importance that your blog is perfectly optimised for Search Engines to crawl through easily. By doing this your blog’s ranking on search engines like Google and Yahoo will increase and people will be more likely to find your blog everywhere.
So let’s sit down and improve your blog’s performance SEO wise. Firstly,
Content is still King
Even if you have the top of the line, optimised blog with perfect meta tags and meticulously organised structured data it won’t mean anything if your content in the blog is not upto the mark.
You can learn how to write proper content lots of ways, like,
- Looking at other successful blogs in your field
- Learn through reading non-fiction books
- Subscribe to a lots of good newsletters
- Join online groups where they discuss about blogging
But the most important thing is to write a lot of content , be sure that you are writing atleast one blog post per week because even if it is not up to the mark it would be a great start to develop the habit and you will most definitely improve over time.
Keywords, Keywords Everywhere
Keywords are the words that hits the magic jackpot of showing up first in the search results. There are many places to implement these keywords in your blog.
- Keywords in the Meta tags:
Here is some of the meta tags that we used in our blog -
<meta name="keywords" content="front-end, AMP, static site, markdown, css" /><meta name="news_keywords" content="Front-End" /><!-- Optional --><meta name="author" content="Praveen Juge" /><meta property="article:published_time" content="2017-10-31T00:00:00+00:00" /><meta property="og:updated_time" content="2017-11-26T07:53:30+00:00" />Here we have added keywords specific for that blog post and something called news_keywords which is used to specify the general category that our blog post is classified under.
- Keywords in Blog Title
The title of the blog post is pretty important because it directly impacts the user to click on a post or not. A good blog title makes the user click on it and search engines also look for specific keywords in the title. If the keywords match the user query in the search, it prefers your post to any other.
- Keywords in the content
The actual content needs keywords too, make sure you include sufficient keywords spread across your article.
Write Better Semantic HTML
The crawlers that the Search Engines use crave order and patterns so if your post is semantically correct, you will have much higher chance of coming to the top of the list.
For example,
<body> <header> <hgroup> <h1>Header</h1> <h2>Subheader</h2> </hgroup> </header> <nav> <ul> <li><a href="#">Menu Option 1</a></li> <li><a href="#">Menu Option 2</a></li> </ul> </nav> <section> <article> <header> <h1>Article #1</h1> </header> <section>This is the first article.</section> </article> <article> <header> <h1>Article #2</h1> </header> <section>This is the second article.</section> </article> </section> <aside> <section> <h1>Links</h1> <ul> <li><a href="#">Link 1</a></li> <li><a href="#">Link 2</a></li> </ul> </section> </aside> <footer>Footer</footer></body>This code gives a semantic layout like this,
+-----------------------------------+ | header | +-----------------------------------+ | nav | +---------------------+-------------+ | | | | section | aside | | | | | | | | +-----------------+ | | | | article | | | | +-----------------+ | | | | article | | | | +-----------------+ | | +---------------------+-------------+ | footer | +-----------------------------------+
which is better for SEO and just for good code practice in general, so even if you don’t know HTML just keep learning about the best practices involved because there’s always more to learn.
Consider using AMP
Accelerated Mobile Pages (AMP) makes your site super fast and especially for blogs people might click on it if it is in AMP format.
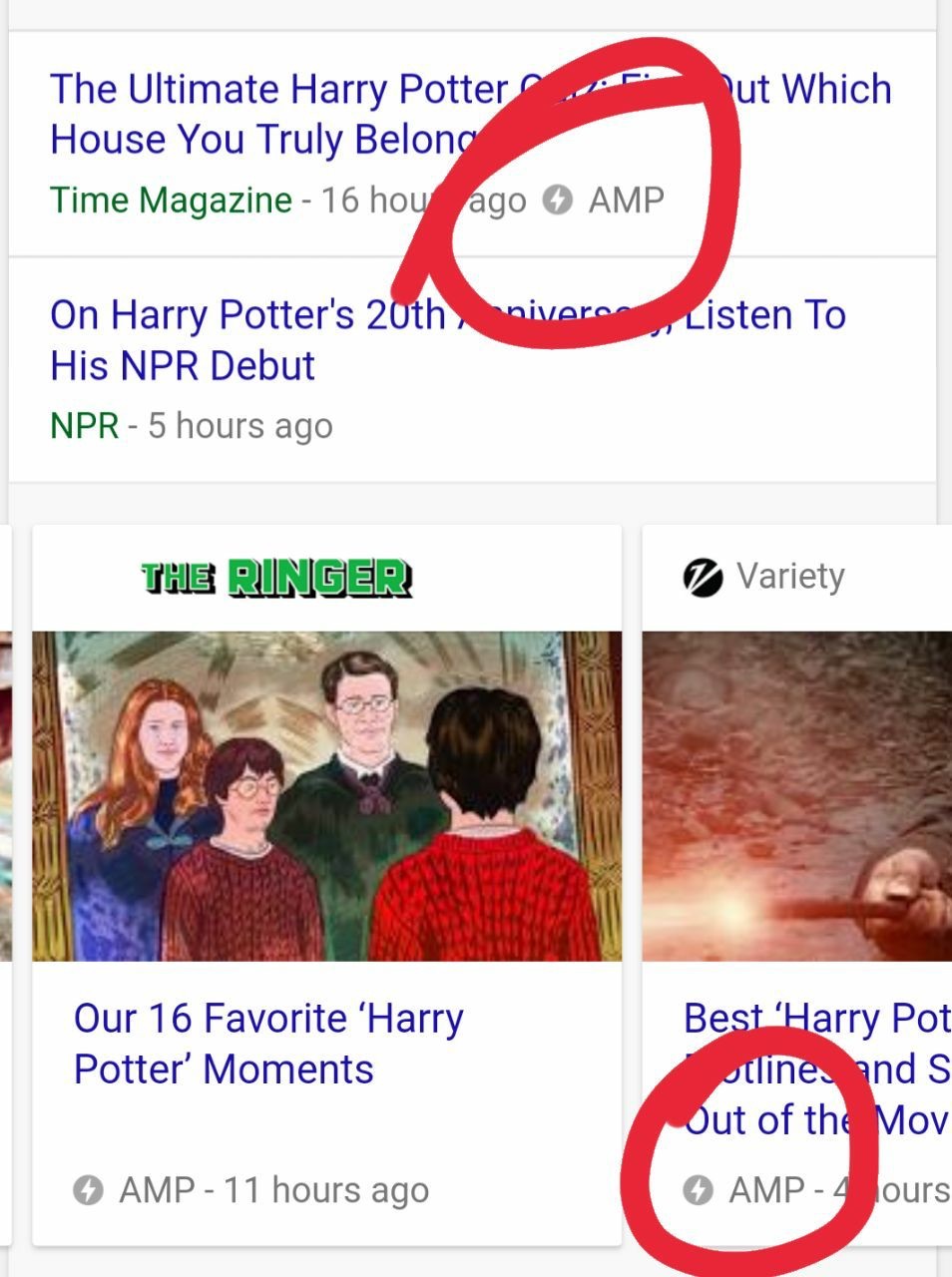
But what is AMP? If you’re not a front end developer, the chances are that you won’t know what AMP is all about. When you search for something on Google, you may have noticed a small AMP lightning symbol.

The little lightning symbol indicates that that specific site is AMP-enabled and will load super fast. Loading speeds are drastically reduced on loading the first time and on recurrent loading as well.
Well how is this done you may ask. Magic? Well, sort of. The lighting speed is through utilising Google’s cache and by converting images to a webp format and compressing them by about 40%. But on the downside, it doesn’t allow external javascripts improve js painting time.
So consider using AMP on your project for amplified performance.
Conclusion
That’s it for now, if you want more tricks to improve your blog let me know in the comments below or reach me on @praveenjuge .
Subscribe to our newsletter
Get the latest updates from our team delivered directly to your inbox.
Related Posts
Accelerated Mobile Pages (AMP) using Middleman
Learn about how to make AMP Pages using Middleman in this part 2 of Using Middleman Series!
AMP - Showing you the Need for Speed on your websites
We finally got behind the hype of AMP and tried it out, here is what we learned.
Best Mac Apps for a Web Designer
Every Web Designer and Developer has a stash of their favourite, go-to apps. Hear from our Web Designer about his list, and you might even find your favourite in here!