When you read ‘Design Language systems’ you might brush it off as something the design team should be thinking about, but that’s not the case and I’ll tell you why. First let’s define it.
Design Language System
It is a set of rules or guidelines that heightens the level of harmony in a digital ecosystem.
Now what is a digital ecosystem? It is nothing but interdependent group of enterprises, people or things that share a standardized digital platform for mutually beneficial purposes.
To keep this ecosystem in harmony we need to understand the different groups involved, their requirements and expectations to build a wholesome design system that is scalable and efficient at the same time.
This interdependent group of enterprises/people/things is where all of you (designers, developers) come in. All you should be doing is:
- Get every one ready and on the same page.
- Collaborate at healthy intervals to curate a wholesome design language system.
- Keep in mind the collective desire to provide good user experience while adding to internal efficiency.
The Design Language System is like setting a foundation for you to build on. It’ll make the build time shorter and much more efficient. Let’s start laying the foundation.
1. Tools
Standardize the tools different teams use in different phases of the project. Right from the discovery of the project through the design, development and validation phases. Make sure everyone is aware of the tools other teams use. Tools used for collaboration should be easily accessible and agreed upon by everyone in every team.

2. Folder System
Create a folder system to organize work. Standardize the naming convention. This will make it easier to find a particular file. Find a formula that works best for all the teams, perfect a naming convention and STICK TO IT.
3. Documentation
Document all these standardizations. Create a one stop shop for every information related to the system followed.
4. Style Guide
- Conduct a UI Audit (If working on an already existing platform)
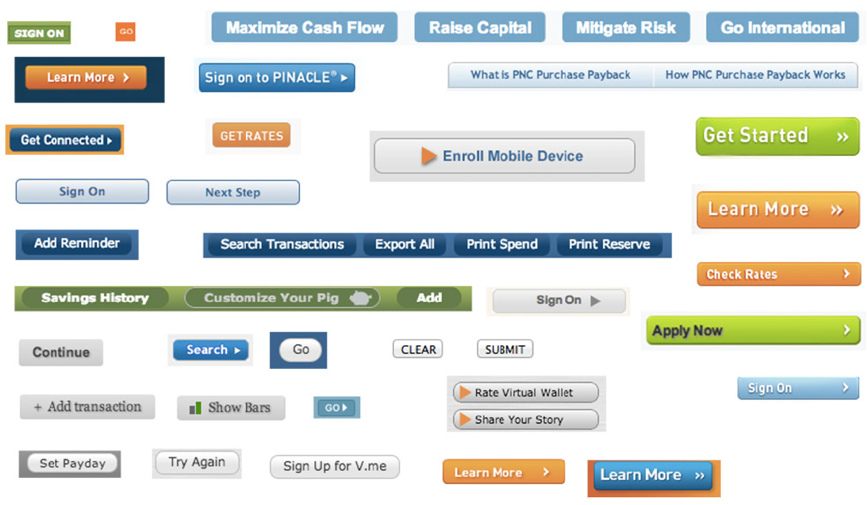
- This is essentially making an inventory of all the components that make up the digital product. All you have to do is take screenshots of all the elements and components that make up your product and categorize them. The components range from right, from the text to buttons and accordion to tabs.

This level of inconsistency in button styles can be avoided when an UI Audit is conducted.
Benefits of an UI Audit are
- Consistency: To provide a consistent and cohesive experience
- Documentation: So that there are no surprises while scaling/redesign/rebrand etc.
- Retrofitting: To analyze the feasibility of responsive retrofitting.
- Convinces your boss about a common interface language : This is important in larger organizations where multiple people work on the same project.
- Groundwork for a Design Language System: It breaks down the product to its atomic level thereby helping to set up a style guide or a pattern library.
Other steps to make the style guide more useful :
a. Tool Box
Create a tool box of all the tools that are used to design along with plugins used. So, when there is a new member to your team all they need is the toolbox and they are set to maintain consistency.
b. Naming Conventions
Similar to naming folders, find a naming convention that works well for the team. Follow the convention to name layers, component and symbols.
c. Grid System
Set the grid system that works best for the product. It’ll help reduce the design decision time. Have one generic grid system and give yourself the liberty to modify based on requirement of every new product.
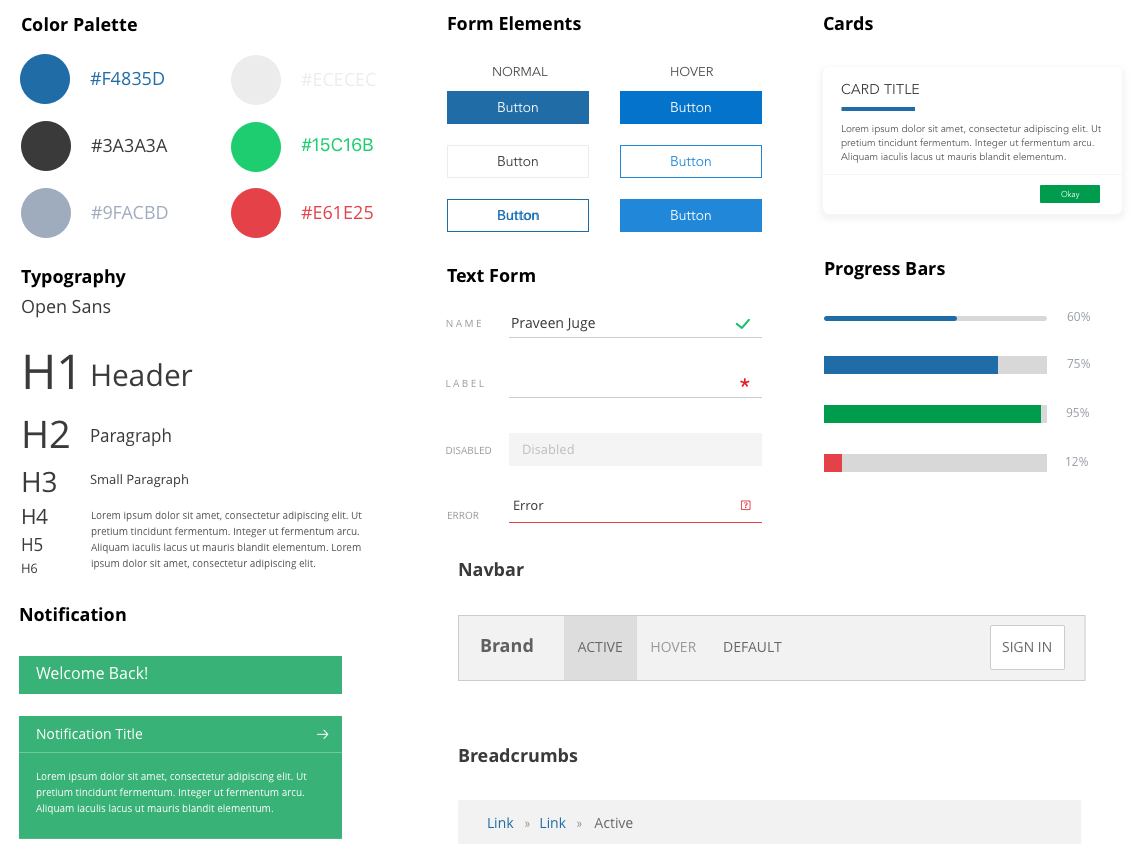
d. Typography & Text Style
Fix on the typography and text style for faster visual design.
e. Pattern Library
This is essentially like breaking down a product into re-useable building blocks which can be categorized and grouped. This library will have details of every building block’s interdependencies and the set of rules which will a affect the way each block looks. The patterns will include everything from the text to buttons and accordion to tabs. For all the developers out there, your contribution to the pattern library is highly recommended as it has a monumental effect on the code base.

And like everything else in design, perfecting the design language system will and should be an iterative process.
From this understanding its given that a design language system benefits more than just the design team. It greatly benefits the brand, the business and the end users. Keep an eye on this space for more from the #DLS series.
Subscribe to our newsletter
Get the latest updates from our team delivered directly to your inbox.
Related Posts
11 things I learned as Designer in 11 months
The trials and triumphs of a self-taught designer. This might even be your story too - why don't you read and find out.
19 Cool Figma Plugins you need to know
Figma plugins are making our lives as designers easier than ever. Here is a list of 19 cool Figma Plugins you need to know to get design superpowers.
22 design quotes from experts you need to read when you're feeling stuck
Does this question "How can I make this design great" keep you up at night? Looks like it's time for some motivation. Here is a curated list of quotes from great design experts who wanted to share their wisdom with their designer friends. 22 thought-provoking ideas you don't wanna miss.